A while ago I discovered a dedicated UI design tool you've most definitely heard about called Sketch. It has two key advantages over Photoshop that made me switch in the blink of an eye.
(Updated Sep 2022)
To be honest I didn't use Photoshop for digital design much. I found that Fireworks - a more dedicated tool - worked much faster with my workflow. I would have probably stuck with it if Adobe had made it retina ready and hadn't neglected it for the last few years.
So this article is about how I accelerated the final stages of my UI design process up with the mighty Sketch and the powerful InVision Apps.
What is Sketch?
As the guys at Sketch put it - Sketch is a professional digital design tool for Mac. It gives you the power, flexibility, and speed you always wanted in a lightweight and easy-to-use package. Finally you can focus on what you do best: Design.
I must also add that it works brilliantly with retina displays - which some Adobe software still lacks...
What is InVision?
According to the InVision team - it is the world’s most powerful design prototyping tool which gives you the ability to quickly transform your designs into beautiful, fully interactive prototypes complete with gestures, transitions & animations for web, iOS & Android.
To the Point
These are, basically, a couple of killer features that made me switch to Sketch and InVision for most of my UI design needs, although I still stick with Photoshop for complex image editing and photo manipulations.
Killer Feature 1: Assigning Style to Anything
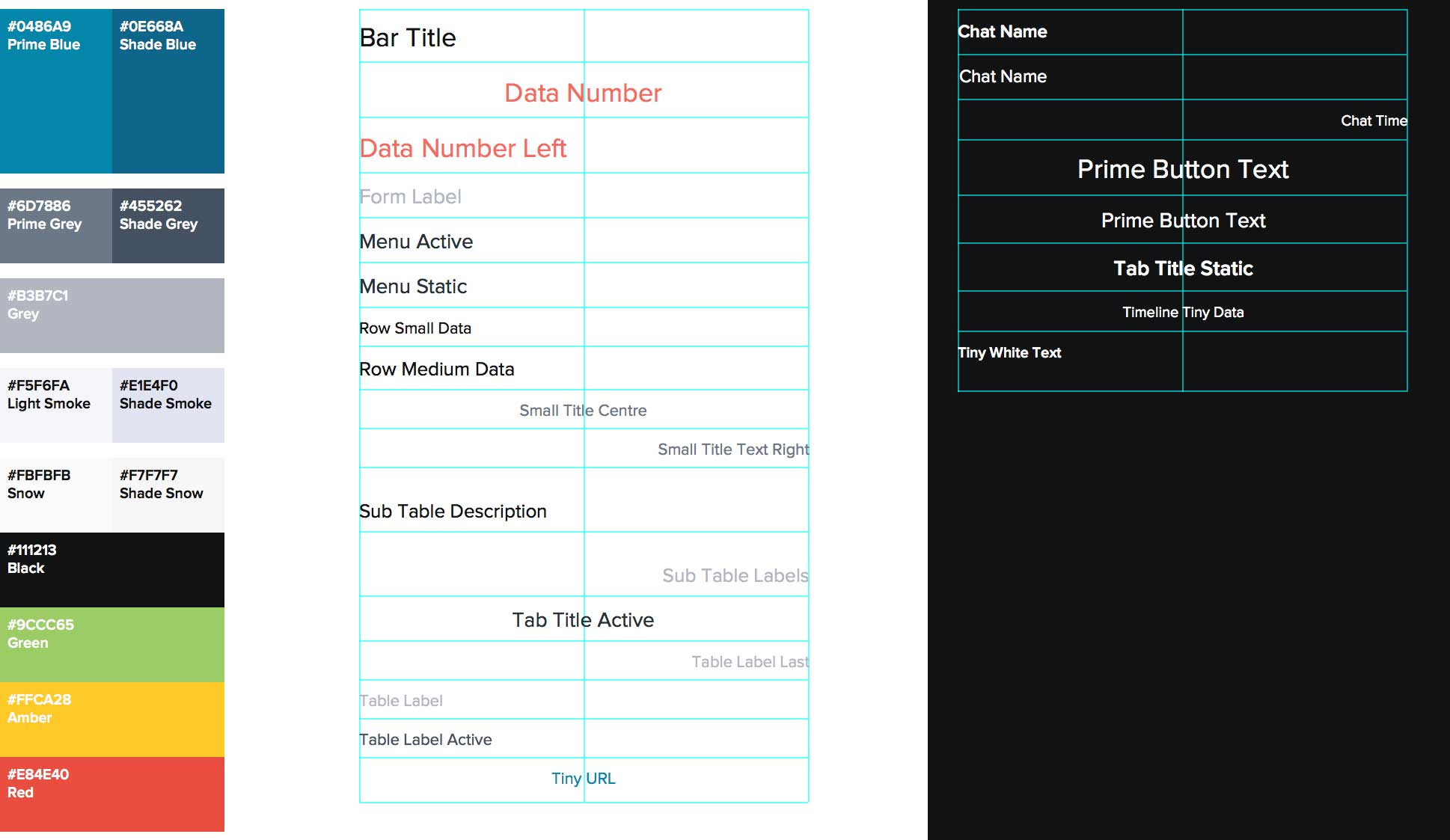
You can assign a style to any object with values aligned with CSS, which you can then copy and paste into code - whether it be text, colour, or shape. You can then create a style palette in the document. Changing any properties of a style on that palette will then change its instances across all screens of your UI document at a click.

Consider how long it would take you to update, let's say, a level two heading (h2) and a colour or two across all 20-30 screens of your app design in Photoshop. This would take only a few seconds in Sketch.
Killer Feature 2: Exporting & Syncing Functionality
With a much more advanced export functionality compared to Photoshop (its slightly better compared to Fireworks), you can then export all screens again with one click, sync them via InVision Craft Manager, and see them update in the cloud ready to be reviewed by your client. You can even export them in multiple resolutions (i.e., for normal and retina display) and in multiple file formats all at the same time, thus reducing a lot of time fiddling around with the technical aspects of your design process.
I'd love to hear your thoughts on how you approach UI design, using either Sketch or Photoshop. I understand InVision launched a Photoshop Plugin for collaboration and screen share and there's a tool that automatically extracts screens from your PSD based on layer naming. Along with the latest Adobe updates for CC which does look cool I did manage to design a quick iOS app rather promptly compared to how it took before. But it does look like Adobe is playing catch up to the tiny teams who do the actual innovation.
Any thoughts?


 London /
London /